Dropbox图像链接转换器
本体
如果有意见||建议,欢迎前往评论区吐槽(๑•̀ㅂ•́)و✧。
初级
| 预览 |
高级
| 预览 |
简介
食用方法:在【原链接】处粘上从 Dropbox 处获得的分享链接,然后点击【转换】,便可以在【新链接】处获取可以直接当作外链的图片链接啦 ∠( ᐛ 」∠)_。
(不知道如何获取 Dropbox 分享链接?这里有教程)
这里有初级和高级两个版本,其中初级就像上面所描述的一样,是一个简单的链接转换器。高级的功能和初级基本相同,唯一的差别是多了一个输入【描述】的选择,输出的格式是带描述的 markdown 格式。(之所以会写高级模式主要是因为这个输出的结果直接粘到 Jekyll posts 里就能用,这样自己码字的时候插图就会方便很多…换句话来说就是自己比较懒(´・ω・`))。
基本原理其实很简单,这里只是把链接中“www.dropbox.com”的部分替换成了“dl.dropboxusercontent.com”
灵感来源自:Using Dropbox to Host Images on your Website。
(我大概是懒到没救了所以才会连这一个替换的步骤都不想手动处理…
教程:获取 Dropbox 分享链接
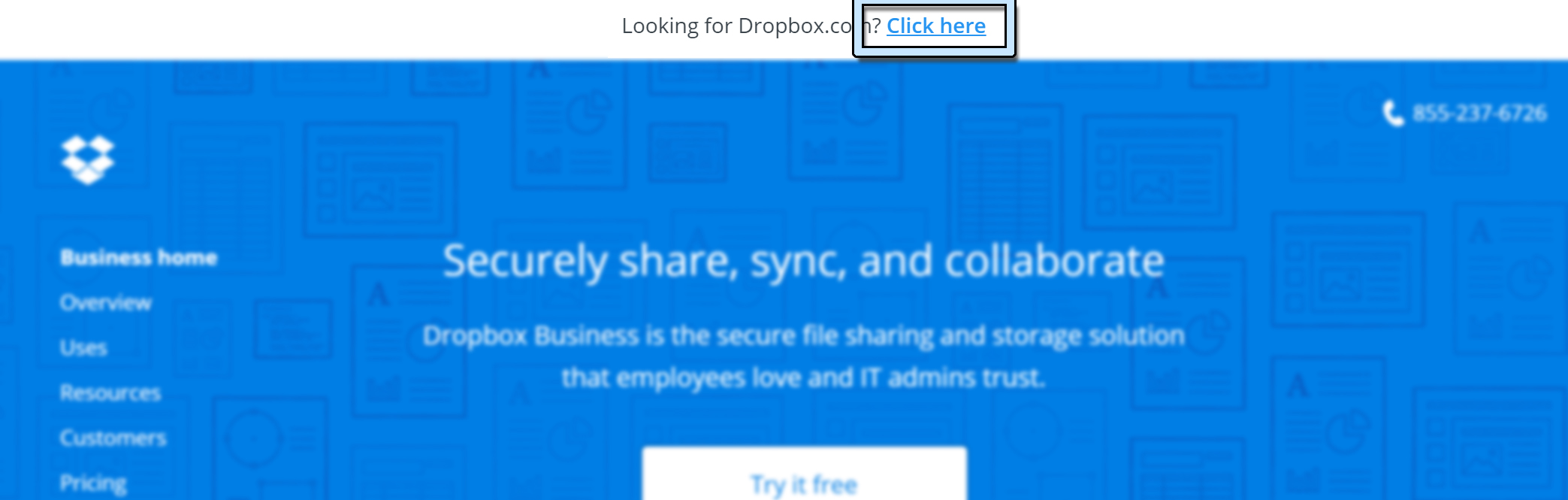
怎么注册Dropbox,怎么上传什么的这里就不讲了。需要注意的是直接在 Google 搜索 Dropbox 的话,打开的可能是 Dropbox for Business 的链接(如下图),这个时候在上面选【Click here】就好了。
(用百度会搜出来什么我就不知道了。随缘吧(´・ω・`)。)

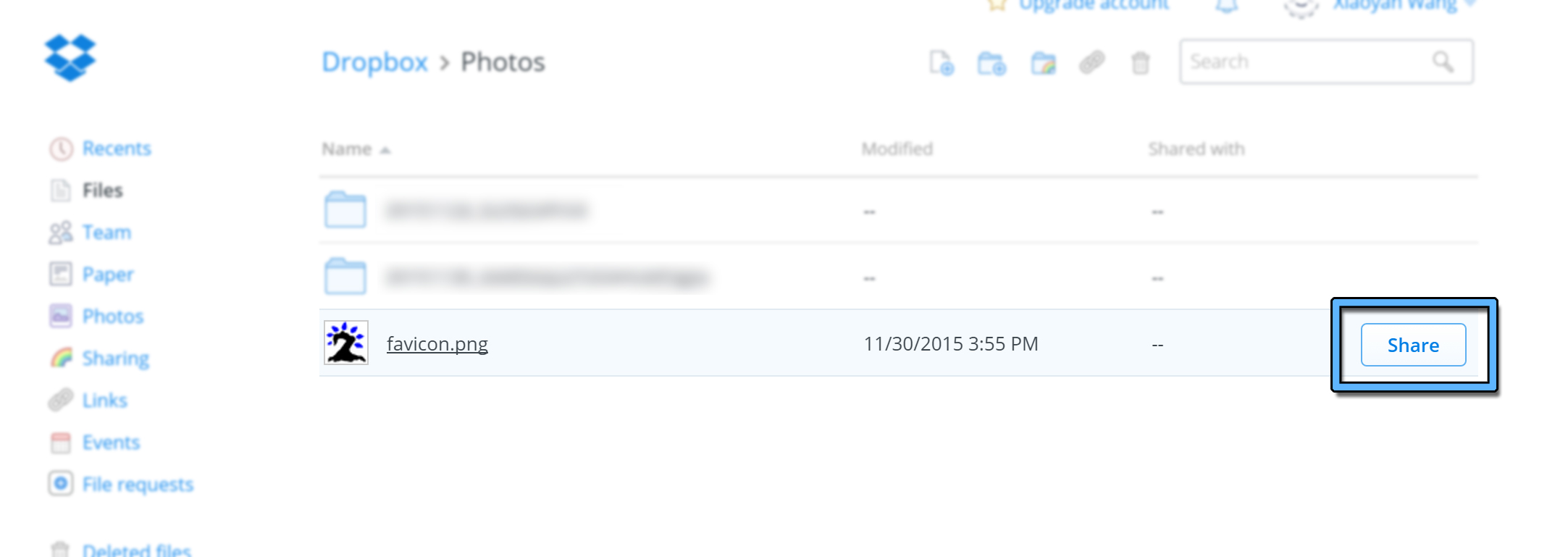
在列表里选择自己要分享的文件。
点击【Share】。

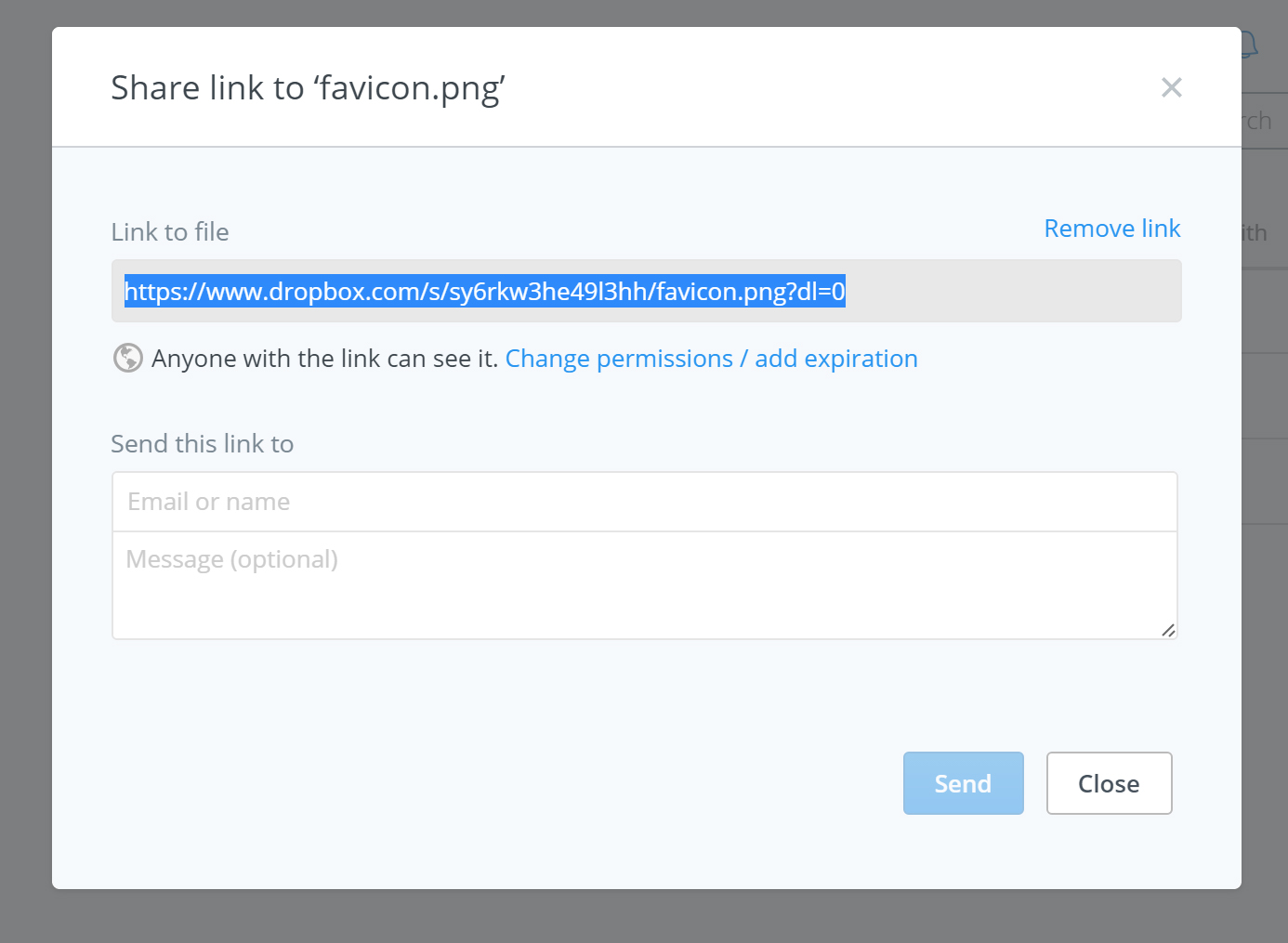
然后就没有然后了 d(`・∀・)b
这里弹出来的链接就是我前面提到的传说中的【分享链接】。

以下是一些无关的话
期末考前不想看书,所以一时兴起就写了这个东西。本来觉得这个小工具内容这么简单,应该也花不了多少时间,没想到…我真的是把 JavaScript 彻底忘干净了 orz。
所以写这个东西的过程基本上是【码几个字】→【查 JS 语法】→【把查到的东西码进去】→【刷新】→【继续码字】…更可怕的是,大概是因为临近期末考的原因,学校图书馆因为人太多所以网速已经炸裂。非要用一个词来形容自己的心情的话,大概是酸爽无比吧。
不过写完之后还是挺开心的(´・ω・`)。
希望这个小工具能对你们有帮助ヽ(✿ ゚ ▽ ゚)ノ。

Comments